フォント(Font) ストーリー: Serif(セリフ)/Sans-Serif(サンセリフ)/可変幅/固定幅(コーディング用)
軽く読むことができるフォント(Font)についての話だ。フォントの形状に応じて、文字の幅に応じて分けられる分類を調べ、レポート、ドキュメント、コーディング、ブログなどの使用先に適したフォントを調べる。
私は長い間ITコンサルティングをしながら多くの論文や文書を読んで、多くの文書を作成してきました。フォントを作る専門家ではありませんが、どのフォントがどこで使用されるときに読みやすさが良いかは経験的によく知っています。今でもPPT 1枚、マニュアル/指針/ガイド文書1枚を複数のフォントにして画面に見えるとき、出力したときにどのフォントが最も適しているかを繰り返し検討する。
フォントの分類について調べ、レポートなどのPPT文書を作成するとき、マニュアル/ガイド/ガイドなどMS Word文書を作成するとき、SQL/VBA/Pythonなどでコーディングするときなどの作業で、用途に適したフォントを調べる。
1. フォント分類
フォントは様々な分類体系があるが、代表的に形によって分けたり、文字が占める幅によって分ける。
- 形に応じて分けて:Serif(明朝/唐系、浄化してブリシ)、Sans-Serif(ゴシック/浮上系、浄化してミンブリ体)
- 文字が占める幅に応じて分けられる:可変幅、固定幅
2. 形状に応じた分割フォント

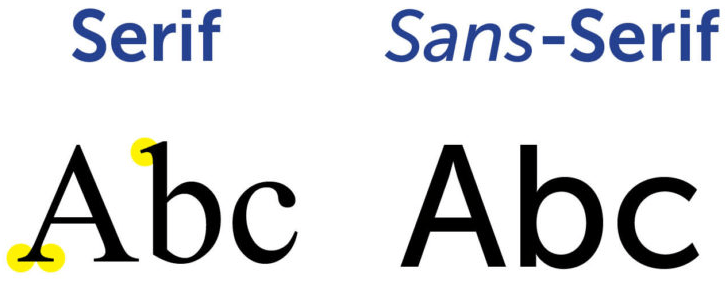
ソース: https://newenglandrepro.com/serif-vs-sans-serif-typeface
2.1。セリフ(Serif)
セリフは、タイポグラフィで文字と記号をなすストロークの一部の端が突出した形を指します。
*出典:ウィキペディア(https://ja.wikipedia.org/wiki/セリフ)
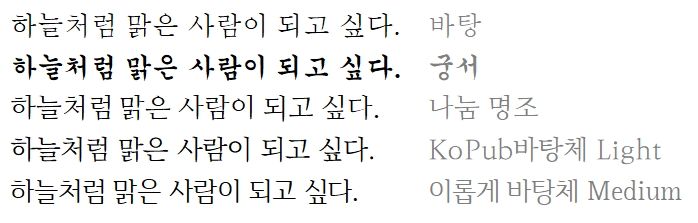
セリフは、文字の形にピッチ(飾り)があるフォントです。 Windows 10にハングルフォントは「デスクトップ」、「宮書」、英文フォントは「Times New Roman」、「Georgia」などが含まれている。ハングルフォントの中で「~バタン」、「~ミョンジョ」などがセリフフォントだ。ハングルで浄化して「ブリチェ」という。この記事ではセリフと呼ぶ。
セリフフォントは読みやすく、文字が多いコンテンツに適しています。ほとんどの本の本文はセリフフォントで印刷されます。
自由に使用できるように公開されたセリフフォントの中で推奨されるフォントは次の通りである。
- ネイバーで公開された共有フォントのうち共有名: https://hangeul.naver.com/font
- 2020年10月にセリフフォント「マルブリ」試験版が追加公開された。ユーザーの意見を反映して、2021年のハングル日最終版を発表するという。 (https://blog.naver.com/naver_diary/222108486133)
- 韓国出版人会議で公開されたKoPubデスクトップ: http://www.kopus.org/biz-electronic-font2/
- 有利に公開された有利に背景: https://iropke.com/archive/iropke-batang-launching.html
2.2.サンセリフ(Sans-Serif)
サンセリフ(Sans-serif)は、ストロークのピッチがない文字体を意味し、ハングルの浮き彫り(ゴシック体)に該当する。サンセリフという言葉は、フランス語のサンセリフを声に出して翻訳したものであり、「ストロークの捻れなし」という意味だ。
*出典:ウィキペディア(https://ja.wikipedia.org/wiki/サンセリフ)
サンセリフは、文字の形にピッチがないフォントです。 Windows 10にハングルフォントは「ロール」、「浮き彫り」、「クリアゴシック」、英語フォントは「Arial」、「Helvetica」、「Tahoma」、「Verdana」などが含まれている。ハングルフォントの中で「~ゴシック」、「~浮上」がサンセリフフォントだ。ハングルで浄化して「ミンブリチェ」という。この記事ではサンセリフと呼ぶ。
サンセリフフォントは、通常、コンテンツのタイトル、要約文、強調するフレーズなど、目立つように表現する内容に適している。
自由に使用できるように公開されたサンセリフフォントの中で推奨されるフォントは次の通りである。
- ネイバーで公開された共有フォントのうち、共有ゴシック、共有されたゴシック、共有スクエア: https://hangeul.naver.com/font/nanum
- 韓国出版人会議で公開されたKoPub浮上体: http://www.kopus.org/biz-electronic-font2/
3. 文字が占める幅に応じて割ったフォント
3.1。可変幅フォント
文字が持つ幅が一定ではなく、他のフォントだ。上記のセリフ、サンセリフの例のフォントはすべて可変幅フォントです。可変幅フォントは自然で読みやすいです。
3.2。固定幅フォント
文字幅が一定のフォントだ。
固定幅フォントは、各文字が同じ量の水平空間を占めるフォントを指します。固定幅フォント、比例フォント、比例フォントなどと呼ばれる書体です。
*ソース: https://ja.wikipedia.org/wiki/固定幅_フォント
Windows 10に含まれているハングル固定幅フォントには「グリム体」、「虫眼鏡」、「宮廷体」などがあり、英文固定幅フォントは「Consolas」、「Courier New」、「Lucida Console」などがある。
固定幅フォントはコーディングに適しています。開発ツールのエディタでソースコードを読み取るときに可読性の面でも、Columnの選択/編集などの機能を活用するために固定幅フォントを使用するのが自然です。
自由に使用できるように公開された固定幅フォントの中で推奨されるフォントは次の通りである。
- ネイバーで公開された共有ゴシックコーディング: https://github.com/naver/nanumfont
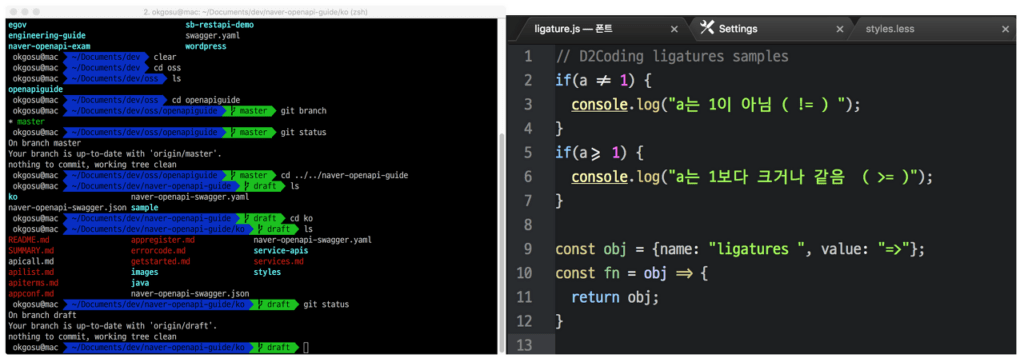
- ネイバーが公開したD2Coding: https://github.com/naver/d2codingfont
- JetBrainsが公開したJetBrains Mono: https://www.jetbrains.com/ko-kr/lp/mono/
参考までに、JetBrains Monoにはハングルは含まれていません。ソースコード文字列、コメントなどにハングルが含まれていると似合わないことがある。
コーディング用の固定幅フォントについて詳しく書かれた次の文も一緒に読んでみる。
https://ppss.kr/archives/66633
4. 使用先別の適切なフォント推奨
4.1。レポート(PPT)
レポートは主にPowerPoint(PowerPoint、PPT)で書かれています。通常、各会社の固有のテンプレートとフォントを定めておく。報告領域によって一般に推奨されるフォントは次のとおりです。
- 表紙: サンセリフフォント
- 各ページのトップタイトル:サンセリフフォント(クリアゴシック、分かち合ったゴシック)
- 各ページガバニングメッセージ:サンセリフフォント(日当たりの良いゴシック、分かち合ったゴシック)
- 本文内容:サンセリフフォント(日当たりの良いゴシック、分かち合ったゴシック)とセリフフォント(分かち合い、KoPubバタンチェ)を混用
一般的に、レポート(PPT)はサンセリフフォントで書かれていますが、文字を最小化し、図形、画像を適切に使用して読みやすさを向上させることをお勧めします。
4.2。マニュアル
マニュアルはほとんどがMS-Wordまたはハングル(HWP)で書かれています。製品マニュアル、設置ガイド、指針書、議事録、申請書、契約書等がこれに該当する。ドキュメントの領域に応じて一般に推奨されるフォントは次のとおりです。
- 表紙: サンセリフフォント
- 目次番号、タイトル:サン・セリフ
- 本文:セリフ
マニュアルは内容の中の文字がほとんどなので読みやすさの良いセリフフォントで作成するのが良い。
4.3。コーディング
コーディング用フォントは固定幅フォントを使用する必要があります。
ハングルと英語の両方をよく表現するコーディング用フォントはD2Codingだ。私はExcel VBAエディタ、SQL ToolであるDBeaverにD2Codingを使用します。
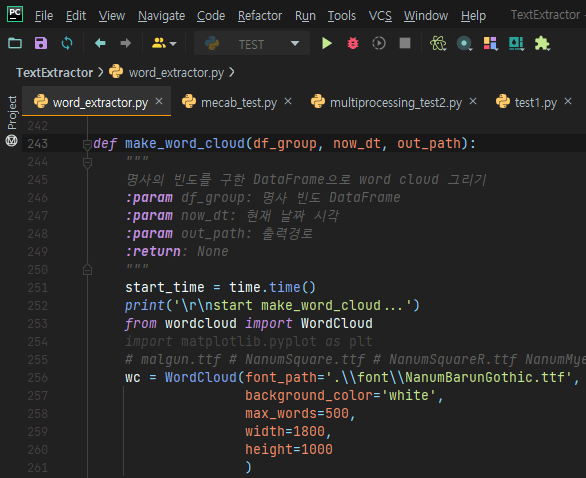
開発ツールでFallback fontの設定をサポートしている場合は、デフォルトのフォントはJetBrains Monoで指定し、Fallback fontでD2Codingを指定すればよい。 Python開発ツールであるPycharmを使用している場合は、この設定をお勧めします。私もこのように設定しておいている。
PyCharm > File > Settings > Editor > Font で次のように設定します。 (PyCharm 2021.1.2(Community Edition)に基づく)
Excel VBAのエディタであるVBE(Visual Basic Editor)で使用するフォントについては、次の記事に作成しておいた。
Excel VBAコース(5):Excelファイル拡張子、VBE、フォント設定
4.4。ブログ
ブログは日常、旅行、趣味、技術研究などコンテンツが非常に多様だ。文章の内容が多い場合も、写真や映像が多い場合もあります。文の内容が多ければセリフフォントが可読性の面で良い。文の内容より写真、映像コンテンツが多いならサンセリフフォントも大丈夫に見える。
以前のティーストーリーブログに適用したフォントは、セリフ「とてもバラエティ」だ。
ソース: https://iropke.com/archive/iropke-batang-launching.html
キム・ウンジュ代表は「多くのウェブサイトを構築し、目立つユニークなフォントよりも本文をよく表現するハングルフォントが切実だという考えにウェブフォントの開発を悩むことになった。オンラインでも軽くて美しく、ハングルの美しさを表現できる「いろいろな基礎」が多いところで多様に使われることを願う。」とフォント開発の意義を説明した。
私が書いた文章は大体文字が多いので、集中して読むにはSerifフォントが適しています。初めてブログを開設したときは、ティーストーリー提供フォントの中で「本名組」を使ったが、ずっと見てみると、読みやすさが腐っていなかった。
他のティーストーリーブログを見回すよりも、いくつかのブログに可読性の良いフォントが適用されているのを見た。そのフォントが「有利に基礎体」であることを知ってすぐに適用した。
*2022-10-10 コンテンツを追加
ティーストーリーからワードプレスに引っ越して文を移し、フォントをサンセリフの「分かち合ったゴシック」に変更した。しばらく分けて正しいゴシックを使うつもりだ。
分かち合ったゴシック: https://hangeul.naver.com/font/nanum
今までフォントについて書かずに調べてみた。最後に公開されたフォントをよく整理しておいたサイト「雪だるま」を紹介する。
お気に入りのフォントがあるか一度見てみてください。